
Dans le monde actuel où le mobile est roi, la vitesse des sites web est cruciale pour l’expérience des utilisateurs. Plus de la moitié des visites de sites mobiles sont abandonnées lorsque les pages prennent plus de trois secondes à se charger. Donc, il est essentiel de créer une expérience rapide et optimisée. À cet égard, la technologie AMP (Accelerated Mobile Pages) peut vous être d’une grande aide.
Comment vous pouvez monétiser vos sites AMP via la Web Push Notification ?
Bien que le format AMP excelle en termes de vitesse de chargement, vous pouvez avoir des difficultés de maintenir l’engagement de l’utilisateur après qu’il a quitté votre site. Pour cela, les Web Push Notifications vous seront d’une grande aide. Ces messages propulsés par le navigateur s’affichent directement sur l’écran des utilisateurs, même lorsqu’ils ne sont pas sur votre site. C’est comme si vous leur envoyiez un rappel amical, les incitant à revenir pour en savoir plus.
Et depuis quelques semaines, les éditeurs disposant d’un site AMP peuvent aussi intégrer la WPN d’Adrenalead dans leur stratégie de monétisation. Il suffit d’ajouter notre script sur leur site AMP. Ça leur permettra de collecter des abonnés, comme sur la version originale.
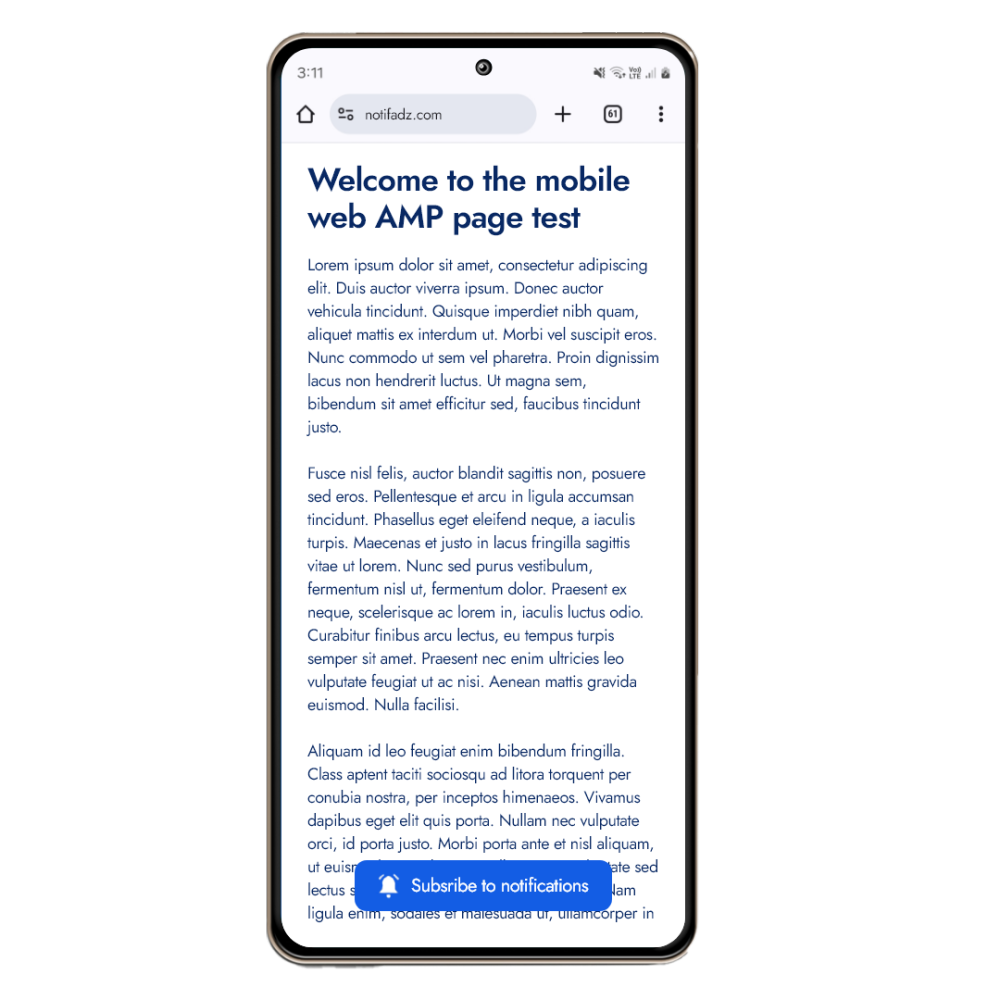
Attention : sur les sites AMP, l’optin box se déclenche via un clic sur le bouton dédié👇

Voici quelques remarques sur l’emplacement des boutons et les langues :
- Bouton d’abonnement : le bouton d’abonnement est placé au bas de la page et suit le défilement de l’utilisateur.
- Bouton de désabonnement : vous pouvez placer le code du bouton de désabonnement où vous le souhaitez.
- Langues supportées : Les boutons d’Adrenalead sont disponibles en anglais, français, allemand, espagnol, portugais, italien, néerlandais, polonais et lituanien.
Comment intégrer la Web Push d’Adrenalead sur votre site AMP ?
Notre processus d’intégration en cinq étapes permet d’ajouter facilement la fonctionnalité Web Push à votre site AMP :
- Ajout du fichier amp_serviceworker.js
- Ajout de deux nouveaux fichiers HTML à la racine de votre site web
- Ajout du script AMP Web push
- Insertion de ce code dans le <body> de votre site AMP
- Insertion des boutons et du code CSS
Intégrer notre script Web Push à vos sites AMP permet à vos pages mobiles accélérées d’interagir avec l’API Web Push. Grâce au code simplifié, les visiteurs peuvent facilement s’abonner à vos push notifications d’un clic. Ça permet de réduir les obstacles et favorise une augmentation des abonnements.
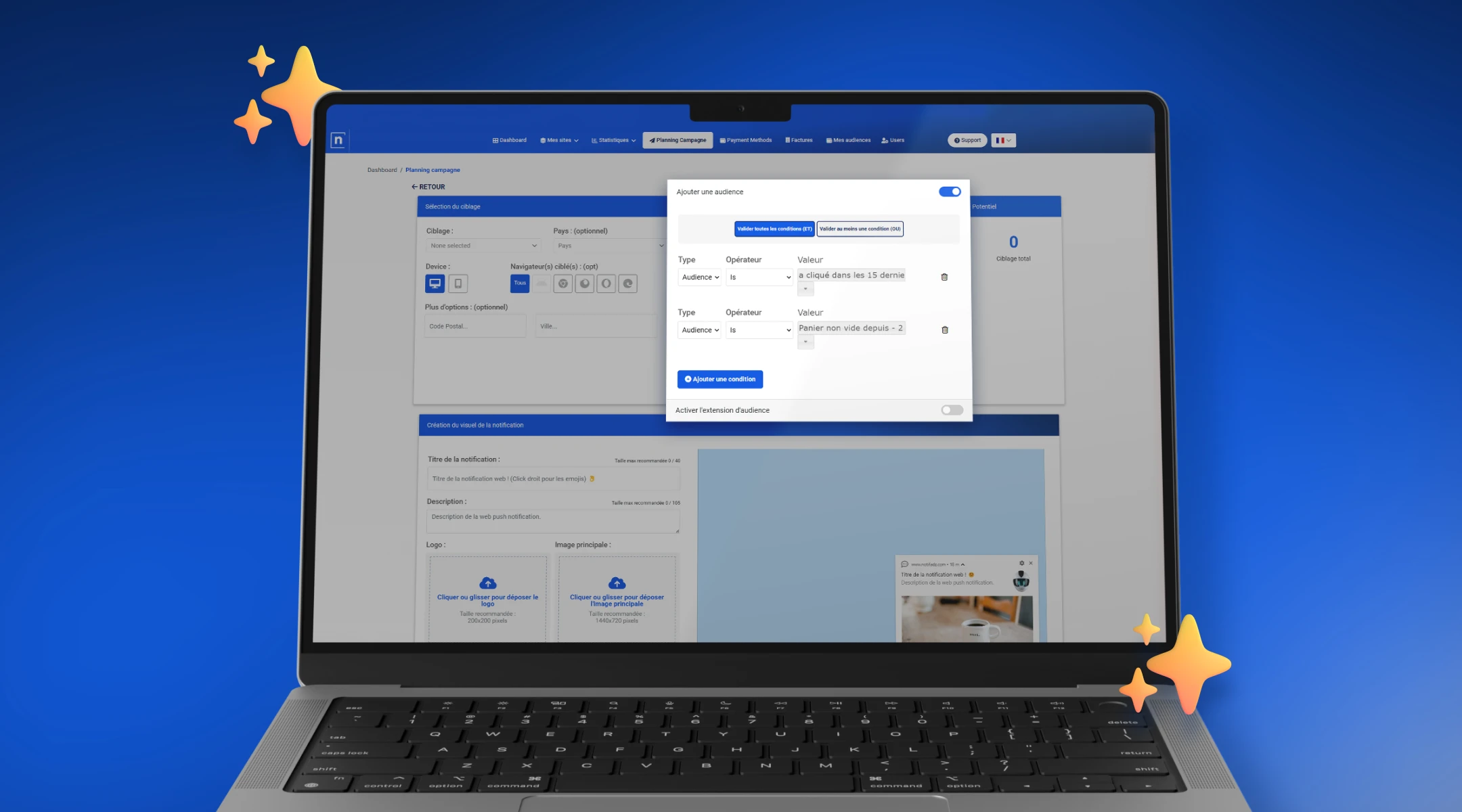
Une fois que les utilisateurs se sont abonnés, vous avez la possibilité d’envoyer des notifications personnalisées en fonction de leurs comportements et de leurs préférences. Cela vous permet de créer des messages pertinents qui incitent votre audience à agir, que ce soit en les informant de nouveaux contenus ou en leur offrant des promotions exclusives.